Import new dashboard to Home Assistant: Minimalist
Tóm tắt các step để import 1 dashboard rất đẹp cho HASS của bạn
Table of Contents
Đây là bài tóm tắt các step của clip này: https://www.youtube.com/watch?v=A0fMt8IRKoI
Trang chủ để theo dõi các custom card: https://ui-lovelace-minimalist.github.io/UI/usage/custom_cards/custom_card_homeassistant_updates/
Mục đích cuối cùng là import được dashboard Minimalist theme vào HASS
Steps
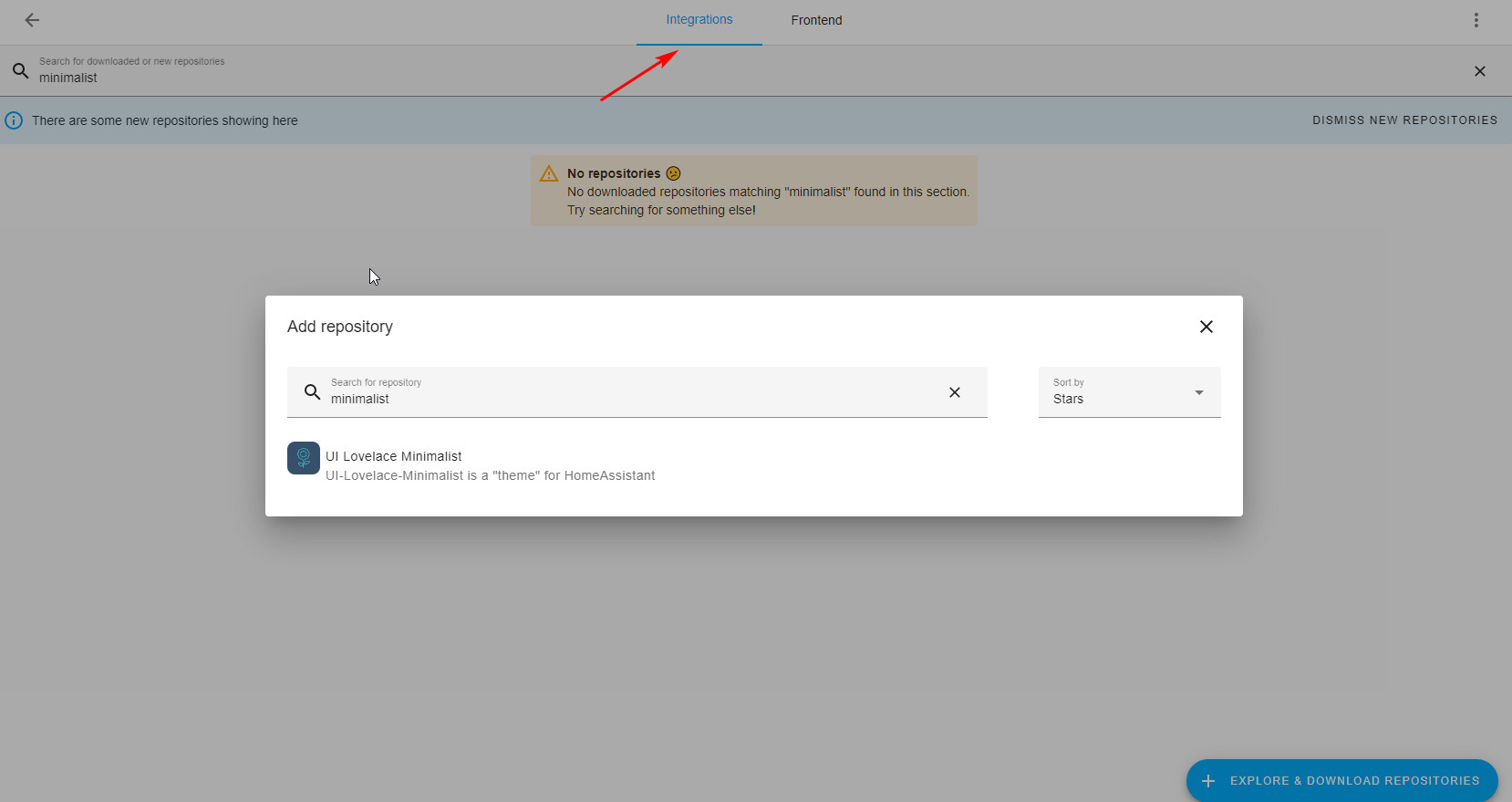
Add repository:

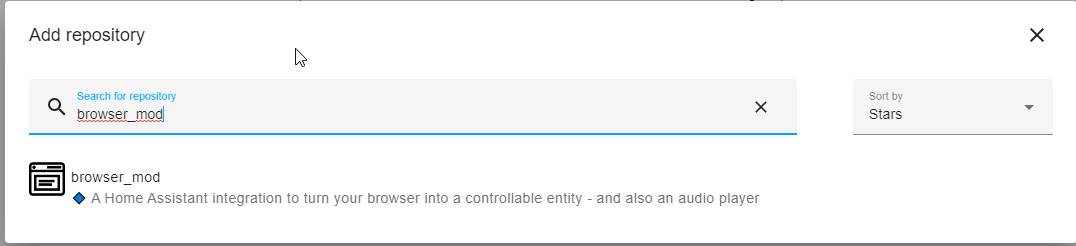
Add some required repos - browser-mod:

Add some required repos - auto-entities:

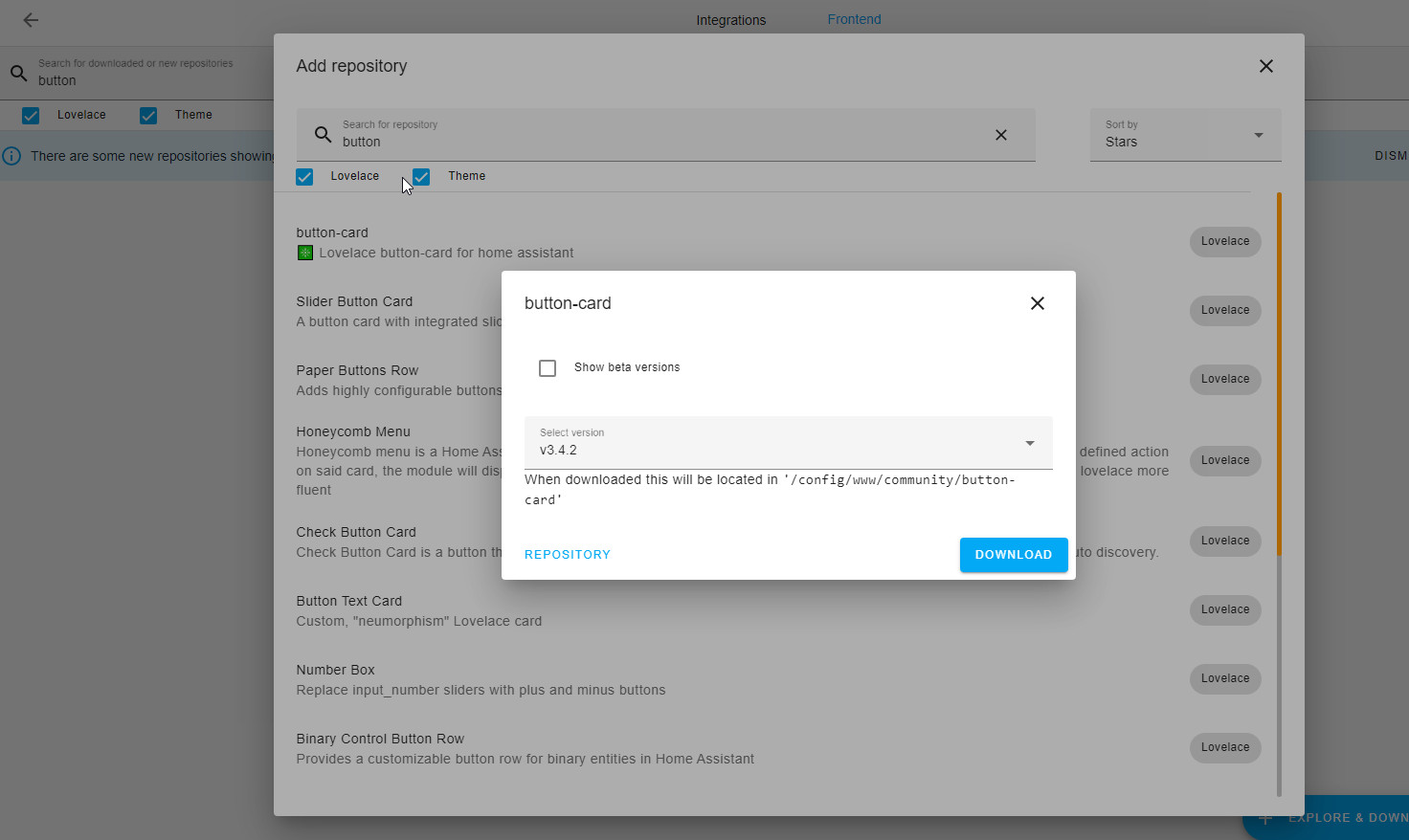
Add some required repos - button-cards:

Add some required repos - card-mod:

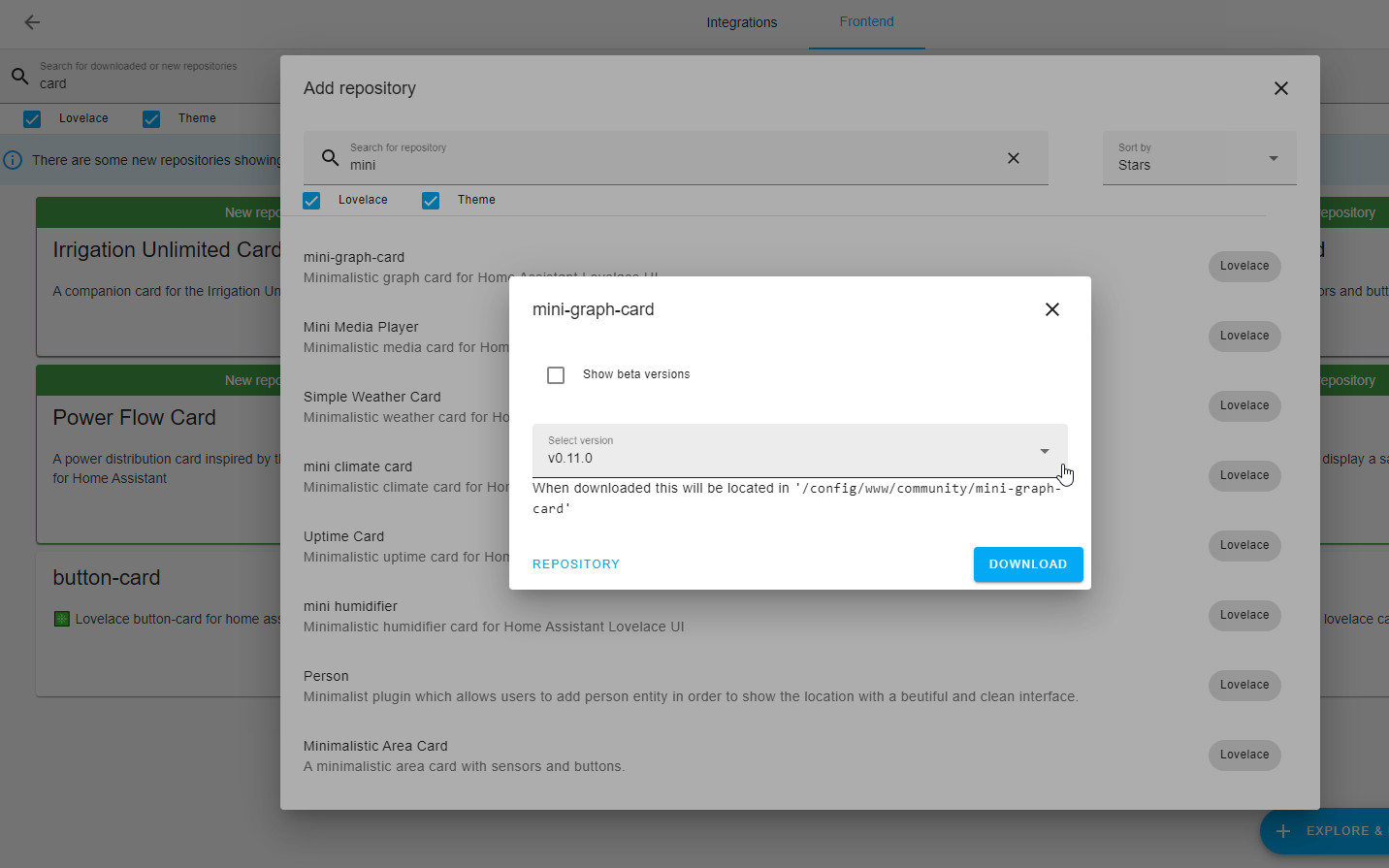
Add some required repos - mini-graph:

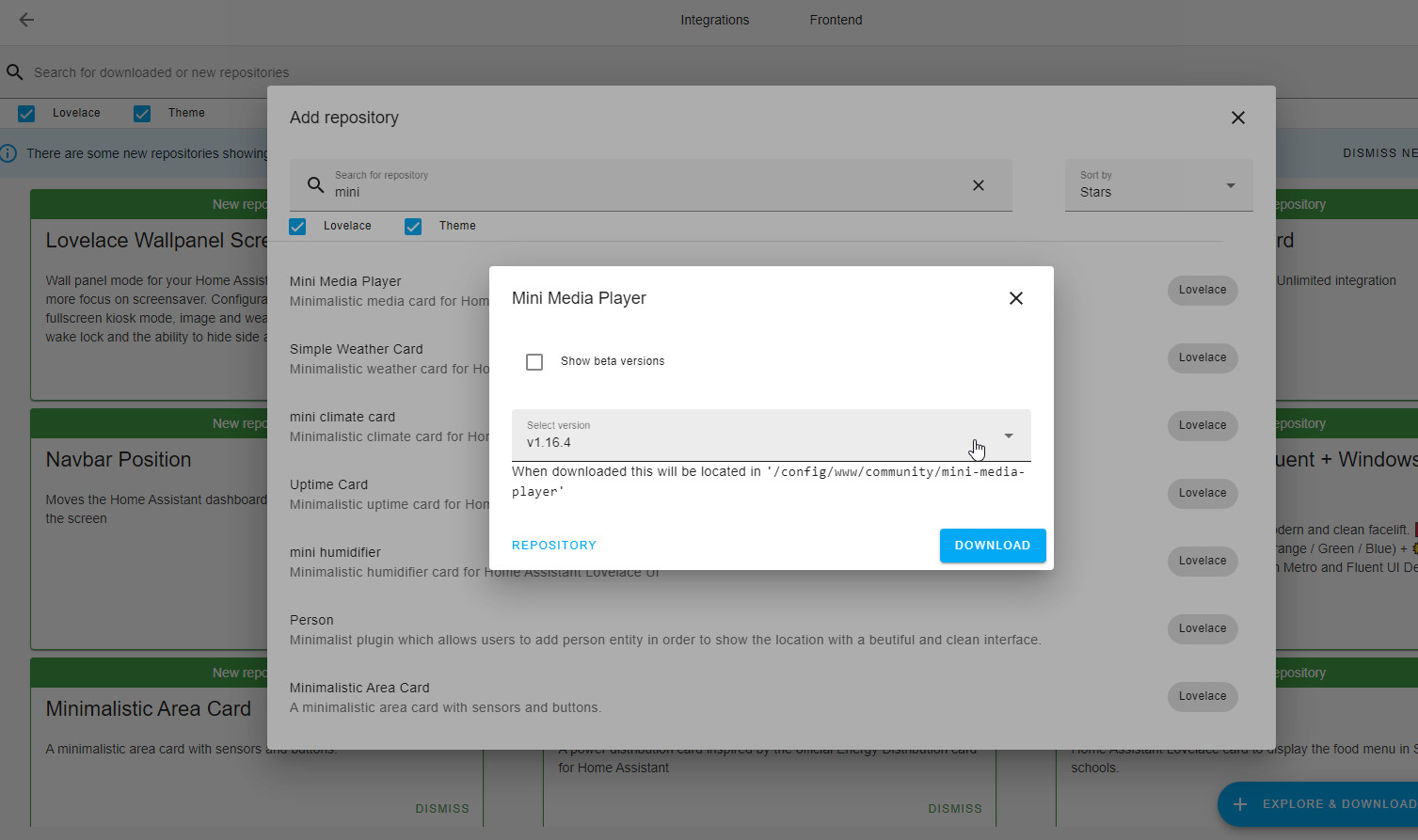
Add some required repos - mini-media:

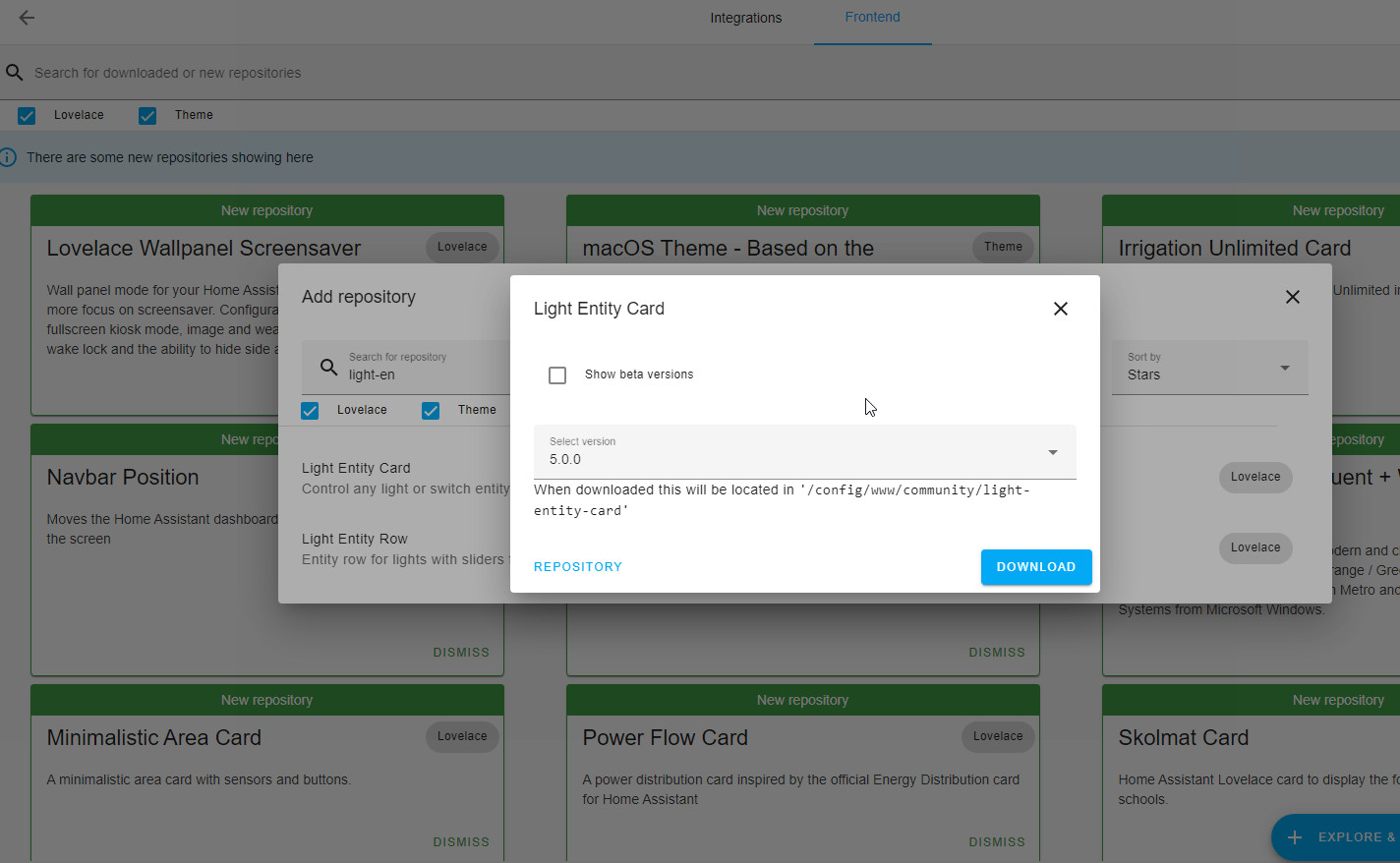
Add some required repos - light-entities:

Add some required repos - simple-weather:

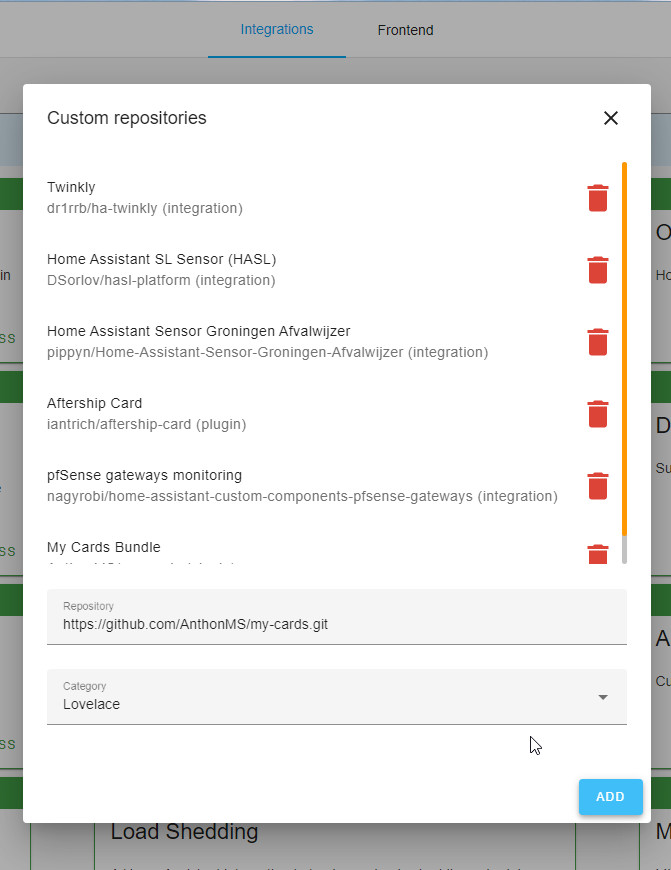
Add some required repos - my-cards:

-> restart HASS
Add new integration Minimalist:

Setting integration Minimalist:

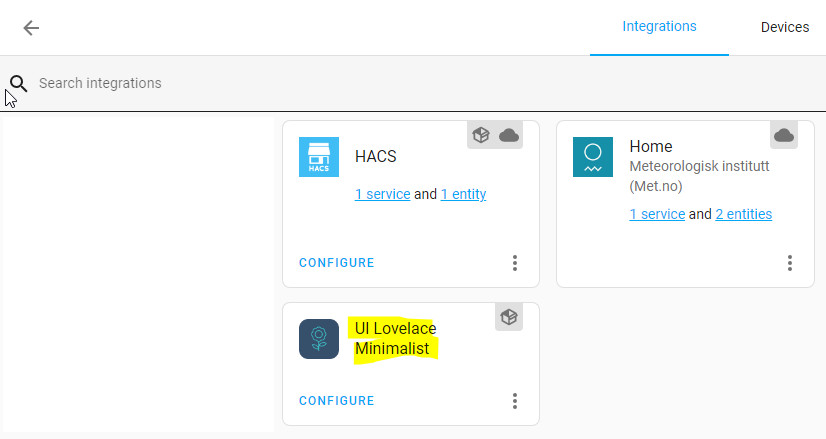
Integration hiện như này là OK:

Setting Profile để chọn theme default:

-> restart HASS
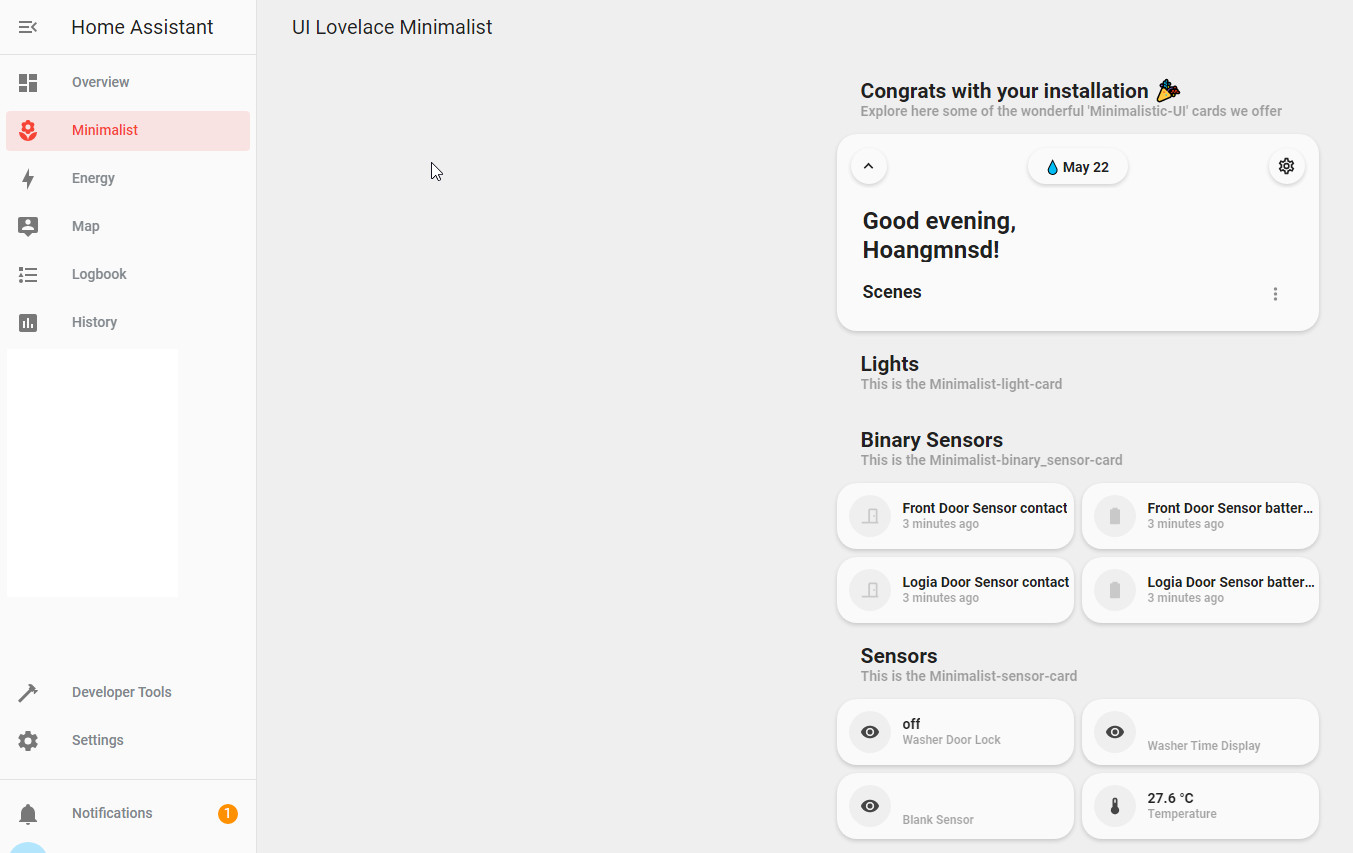
Lúc đầu Dashboard default sẽ như thế này:

Edit file /opt/hass/config/configuration.yaml:
frontend:
themes: !include_dir_merge_named themes
-> restart HASS
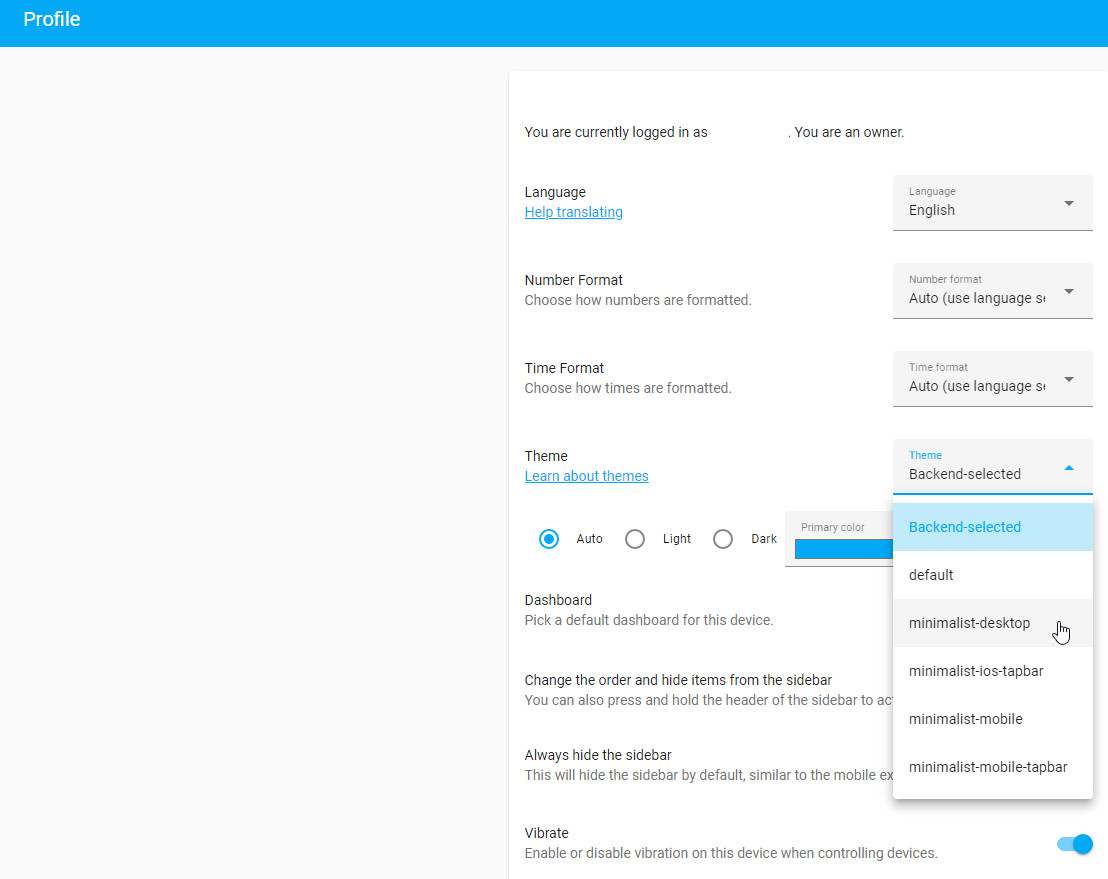
Go to HASS Profile, change Theme default to minimalist-desktop
UPDATE 2024.01.13
Lỗi font nên muốn update lên bản latest.
Vào HACS remove UI Lovelace Minimalist, vào Setting -> Integration remove UI Lovelace Minimalist
Nếu restart HASS xong vẫn ko search được UI Lovelace Minimalist trong HACS hay trong Settings -> Integration thì phải install bằng tay.

Đọc guide này: https://ui-lovelace-minimalist.github.io/UI/setup/download/#download-release-file
download file ui_lovelace_minimalist.zip từ https://github.com/UI-Lovelace-Minimalist/UI/releases về
tạo folder /config/custom_components/ui_lovelace_minimalist và unzip file zip trên vào.
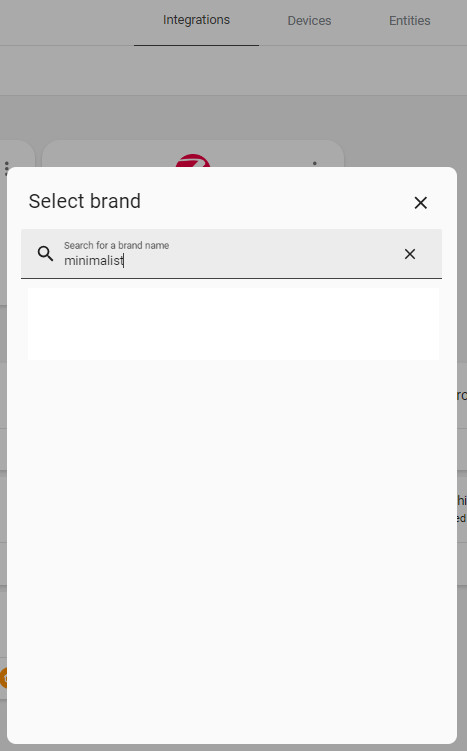
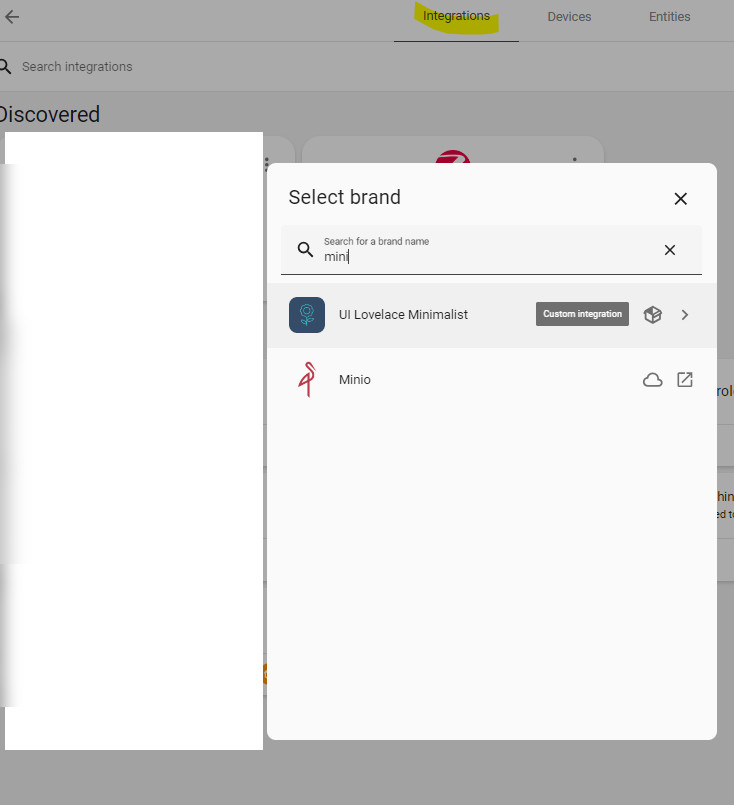
restart HASS xong sẽ search được UI Lovelace Minimalist trong Settings -> Integration.

sẽ thấy integration UI Lovelace Minimalist hiện ra trong Integration. Ấn vào nó, ấn tiếp Configure => tick chọn, Submit

Troubleshoot
Nếu bạn gặp lỗi này trên mobile phone, mình đã comment solution bên dưới thread đó luôn: https://github.com/UI-Lovelace-Minimalist/UI/issues/693
Phần còn lại thì các bạn xem clip để chỉnh sửa dashboard sao cho phù hợp với nhu cầu của mình.
Nếu có 1 ngày các bạn bị lỗi này trên cái bóng đèn ko thể kéo tăng giảm độ sáng được như này:
Custom Element doesn't exist:my-slider
Thì nên làm các bước sau
Delete /opt/hass/config/custom_components/ui_lovelace_minimalist/cards/my-cards
Delete /opt/hass/config/www/community/my-cards
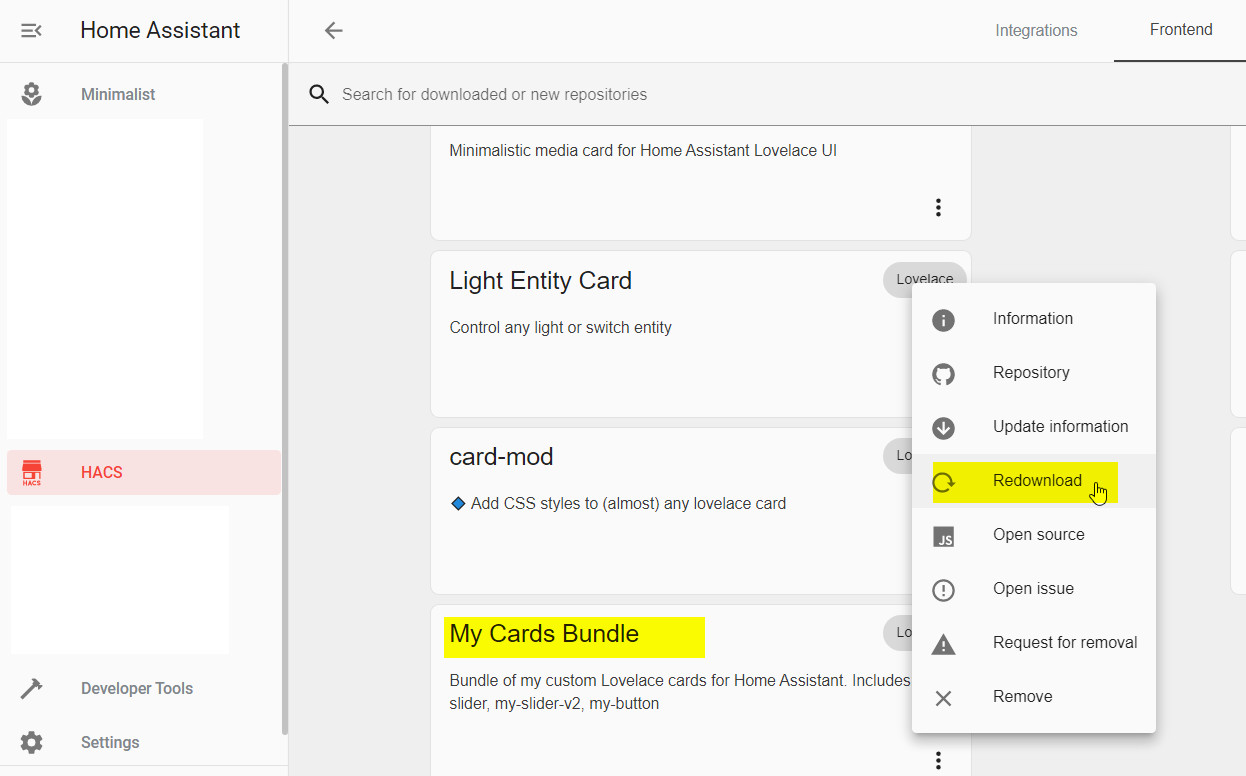
Lên HACS, redownload lại Frontend integration này My bundle cards:

Vào file /opt/hass/config/configuration.yaml, sửa như sau:
# lovelace:
# mode: storage
# You need to specifiy resource url if setting lovelace.mode = yaml
lovelace:
mode: yaml
resources:
- url: /hacsfiles/button-card/button-card.js
type: module
- url: /hacsfiles/light-entity-card/light-entity-card.js
type: module
- url: /hacsfiles/lovelace-auto-entities/auto-entities.js
type: module
- url: /hacsfiles/lovelace-card-mod/card-mod.js
type: module
- url: /hacsfiles/mini-graph-card/mini-graph-card-bundle.js
type: module
- url: /hacsfiles/mini-media-player/mini-media-player-bundle.js
type: module
- url: /hacsfiles/my-cards/my-cards.js
type: module
- url: /hacsfiles/my-cards/null
type: module
- url: /hacsfiles/simple-weather-card/simple-weather-card-bundle.js
type: module
Chú ý mình đã add thêm:
- url: /hacsfiles/my-cards/my-cards.js
type: module
- url: /hacsfiles/my-cards/null
type: module
-> restart HASS, sẽ fix được lỗi
CREDIT
https://www.youtube.com/watch?v=A0fMt8IRKoI
https://ui-lovelace-minimalist.github.io/UI/usage/custom_cards/custom_card_homeassistant_updates/
